案例
案例
# 特别用户
config:
imgHeight: 140px
data:
- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store@master/blog/QQ20211215-144040.hgt2875r2zc.webp
link: https://baomidou.com/
name: MyBatis-Plus官网
desc: 🚀为简化开发而生
author: 青苗
avatar: https://baomidou.com/img/logo.svg
# 知识库兼博客
config:
imgHeight: 140px
data:
- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200530114033.png
link: https://xugaoyi.com/
name: Evan's blog
desc: Web前端技术博客,积跬步以至千里,致敬每个爱学习的你。
author: Evan Xu
avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg
# 知识库
config:
imgHeight: 150px
data:
- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200530114035.png
link: https://xugaoyi.github.io/vdoing-demo-repository/
name: 知识库演示
desc: Vdoing主题演示-知识库
author: Evan Xu
avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg
# 社区类
config:
imgHeight: 150px
data:
- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200921220111.png
link: https://course.yiwiz.com/
name: 奕维投资教程站
desc: 股票投资
author: 奕维
avatar: https://course.yiwiz.com/img/logo.png
# 博客类
config:
imgHeight: 150px
data:
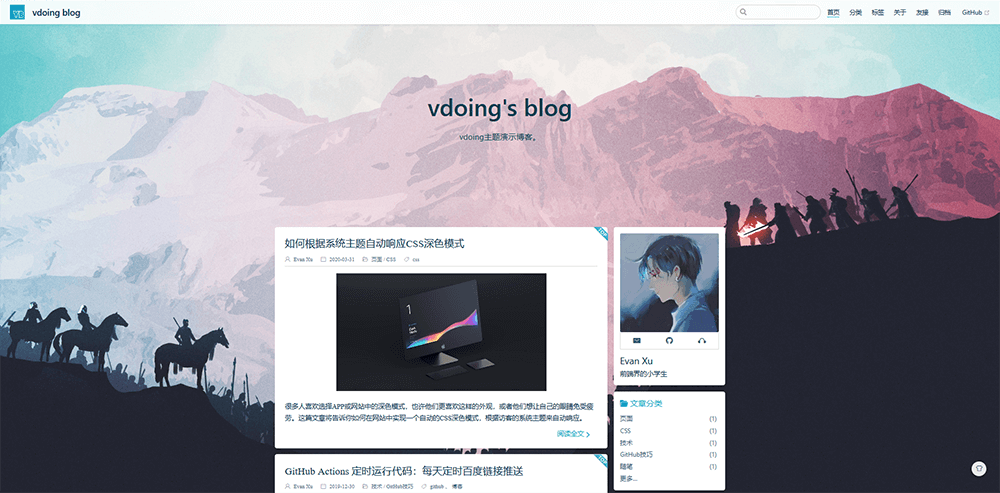
- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200530114034.png
link: https://xugaoyi.github.io/vdoing-demo-blog/
name: Vdoing's blog
desc: Vdoing主题演示-博客
author: Evan Xu
avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg
# 文档类
config:
imgHeight: 150px
data:
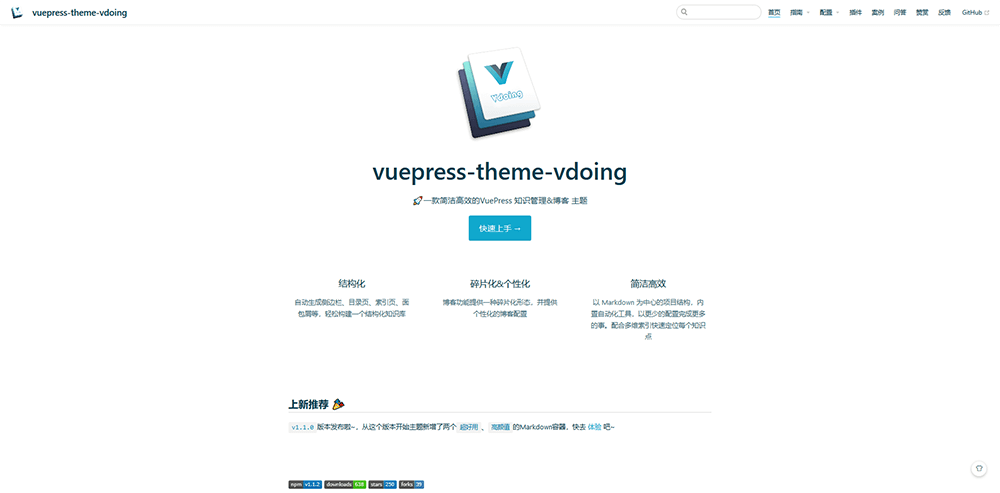
- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200530114036.png
link: https://xugaoyi.github.io/vuepress-theme-vdoing-doc/
name: vdoing(本站)
desc: 🚀一款简洁高效的VuePress 知识管理&博客 主题
author: Evan Xu
avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg
# 申请加入案例
你想在这个页面展示你的站点吗?
欢迎使用Vdoing主题的小伙伴到 这里 (opens new window) 留下你的站点信息,你的站点将有机会出现在这个页面里~
上次更新: 2023/11/17, 06:43:38